Hi, I’m DexterStarfighter, offspring of MakerBlock. I am a maker and artist with possibly too many interests that include drawing, writing, cats, theatre, video games, horror podcasts, folklore, coding, Jenga, history, triangles, succulents, and reading literally anything. I have been going to MakerFaire for basically my entire life and it has always been something I look forward to for the whole year. As soon as Dad told me MakerFaire was coming back, I knew I had to make something super cool for the occasion. This brings me to my latest project, a companion robot.
First, some background. My favorite game is part of the Fallout series (New Vegas, if you were wondering). I started the Fallout series because my dad played them when the first Fallout came out and I wanted to be able to share a cool game with him. I started Fallout 1 and loved it, then played Fallout 2 and 3. Over the summer, Epic Games released Fallout New Vegas with all DLCs for free and of course, I played the crap out of that.
In Fallout New Vegas, there are various companions you can take with you on your journey through the Wasteland. There are human companions of course (and ghoul and nightkin), but you can also take with you one nonhuman companion. At first I was super disappointed that I couldn’t find Dogmeat. I don’t actually like being around dogs in real life, but I got Dogmeat in Fallout 1 and somehow I have become very attached. (I do not even want to think about how many times I have reloaded a save to keep that little jerk alive.) I quickly got over my disappointment though, because there is a statue of a dinosaur and now I’m disappointed that you can’t have a dinosaur robot companion. Anyway, in my travels through the Mojave, I found two interesting nonhuman companions. The first one I found was this little eye bot named ED-E. I play as a charismatic nerd (high INT and CHA with good repair, speech, barter and science) so I was able to fix him up. ED-E was still only able to beep in ways I couldn’t understand and when I brought him to where I was supposed to for his quest, there was some sort of glitch and I couldn’t interact with the lady for the quest. ED-E seemed kind of lame to me then, so I took him back to the place I found him and left. I later ran into a dog named Rex who I had to take care of for an Elvis impersonator (no, really) and found he was a pretty good companion.
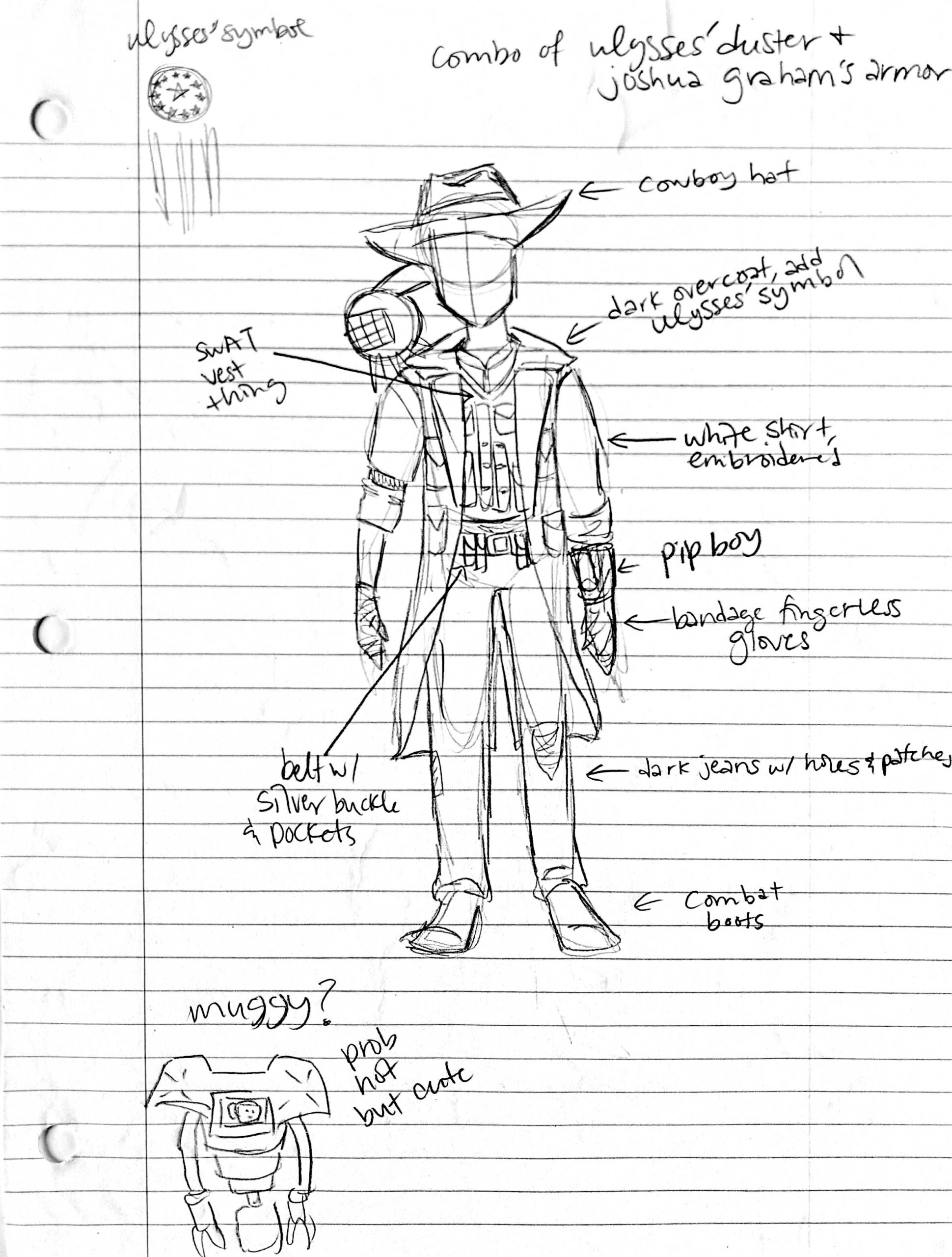
Flash forward to the endgame. I had met a cowboy robot, climbed a dinosaur statue, resurrected a B-29, fought a soldier for a dog’s brain, charmed a scientist, accidentally sided with the mafia, cleaned out an entire casino, assassinated a 261-year-old man, had my vital organs removed, stolen 27 bars of gold, befriended a man wrapped in toilet paper, and was well on my way to conquering New Vegas for myself. I had only one more thing to check off my list: walking the Courier’s Mile. Don’t worry, I won’t spoil the Lonesome Road quest for you- I’ll just tell you that I met ED-E again. Somehow, within the first few minutes of interacting with him, I had become so completely charmed by this little robot that I would do literally anything to protect him. I’m not sure what about ED-E made him so endearing to me, but he became my best friend.

In 2019, I met Odd_Jayy at MakerFaire. I remember seeing his spider bot and thinking how cool it was. I’ve always liked the idea of a companion bot, but I’ve never actually had a specific idea of what I want out of one. When dad told me that we would be going to MakerFaire again, I immediately thought of an ED-E companion bot. Dad loved the idea too and gave me lots of good tips on how to get started. I have a tendency to get lost in the details, so he helped me focus on the big picture and the first steps I could take to achieving my goals.


I have a lot of ideas about what I want ED-E to do eventually, but I’m a complete beginner at Arduino programming. Knowing this, Dad suggested starting small. First, turn on one light. Then multiple lights. Then make them flash. Then make them change colors. Then add beeps. Stuff like that. I was like “cool, cool” and immediately programmed ED-E to beep the entirety of Never Gonna Give You Up instead of doing literally anything sensible.
I regret nothing. It was frustrating at first because I was super out of my depth. I used Chlorondria’s arrangement of Never Gonna Give You Up and used ChatGPT to help me learn how the code works. ChatGPT was super helpful because I could get feedback on why my code wasn’t working. The sense of accomplishment when I finally recognized the tune made all the frustration so incredibly worth it.
After my self-indulgent first project for ED-E, I moved on to taking Dad’s suggestions. Sort of. I’m a teenager, and therefore I am legally obliged not to listen to any authority figures, real or perceived. I made ED-E flash some rainbow lights. I started with just red lights and it took a while to make the code work, but once I made it work, I just changed the color brightnesses. Fun fact: my ED-E bot now actually glows two shades of blue in his rainbow light show pattern. For some reason I decided RGB stood for Red Yellow Blue and messed up with the color values when I was trying to make green and accidentally made a light blue. The light blue actually looked pretty cool, so I decided to keep it.
Today, I worked more on ED-E’s… musical function. I’m going to warn you right now: there will be spoilers for MakerFaire below! I intend to take ED-E to MakerFaire with me, and if you meet him, there will be some fun surprises in store for you. Not if you read the spoilers, though. MakerFaire is a big place and I don’t expect everyone who visits this page to run into me at the Faire, so I’ll include some stuff about the surprises below.

***SPOILERS START***
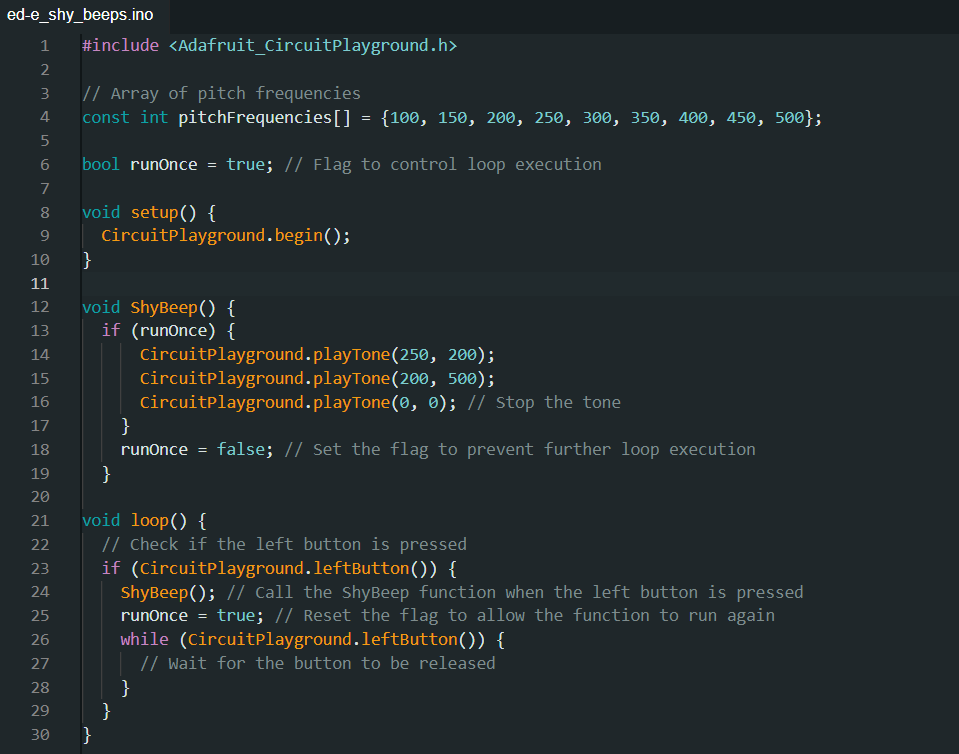
If you’re still here, I assume you want to read this. One of my favorite things about ED-E in Fallout are the little conversations you can have with him. I want to be able to have a few little “conversations” with my companion bot, kind of like in the game. I’m going to have a Pip-Boy with various buttons to run functions for ED-E, but one of the first conversations I thought of had to do with his musical function. This was my idea:
Me: Hey, ED-E. Do you wanna sing them your favorite song?
ED-E: [Shy beeping]
Me: Aw, are you shy?
ED-E: [Shy beeping]
Me: Come on, ED-E. We’d all really like to hear you sing!
ED-E: [Questioning beeping]
Me: Yes, of course! Listen, I’ll ask them. Do you want to hear ED-E sing his favorite song?
Other person: Yes!
Me: See, ED-E?
ED-E: [Pleased beeps, wait, then Rickroll beeps]
Obviously, I’m not going to make ED-E understand my words and respond to them. ED-E will be a shoulder mounted bot, so I want to be able to have conversations that trigger based on movement. I’m using a Circuit Playground, so I intend to take full advantage of all the different sensors it has. I programmed ED-E to run his Rickroll function if he senses a significant change in acceleration. I’ll pop my shoulder like I’m giving him a nudge, triggering the function. He waits for 8 seconds to give me time to talk, then plays the Rickroll beeps.
I have to admit, this took a WHILE to get right. It was still incredibly satisfying to see it all come together and go right. I was so excited when it started working! I did a lot of testing to get the sensitivity right because I don’t want it to trigger if I’m just walking around. I’m still fine tuning that part because I bumped the cord earlier and he started Rickrolling me. Then again, maybe ED-E just has a funny sense of humor.
***SPOILERS END***


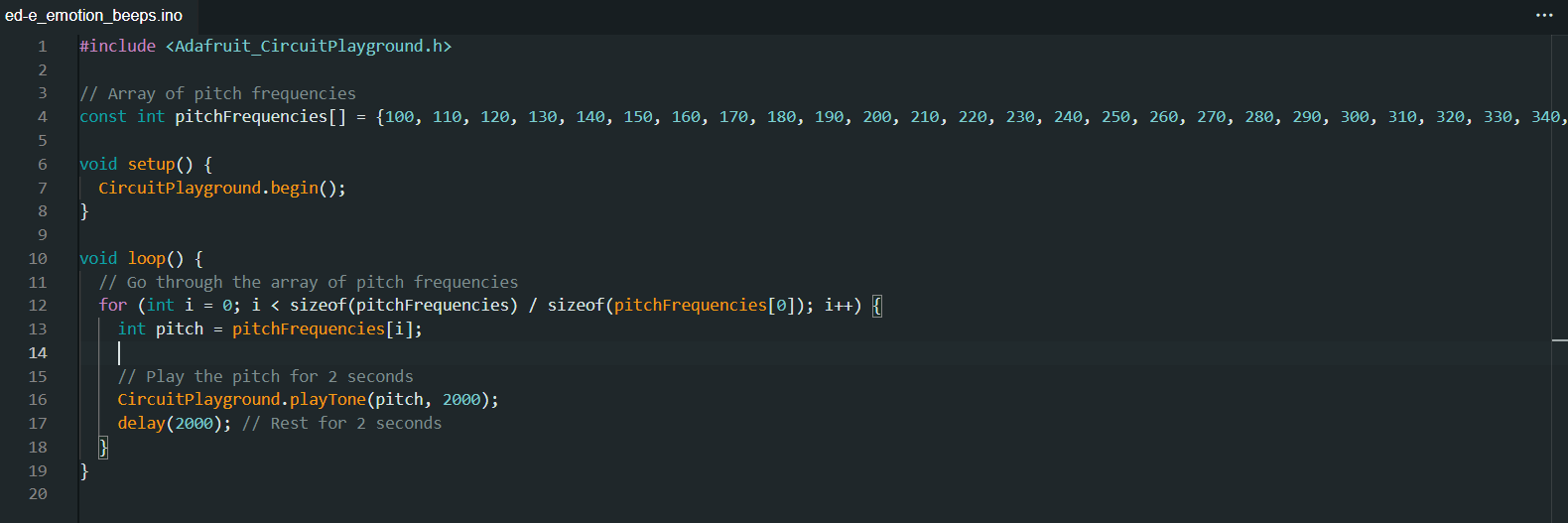
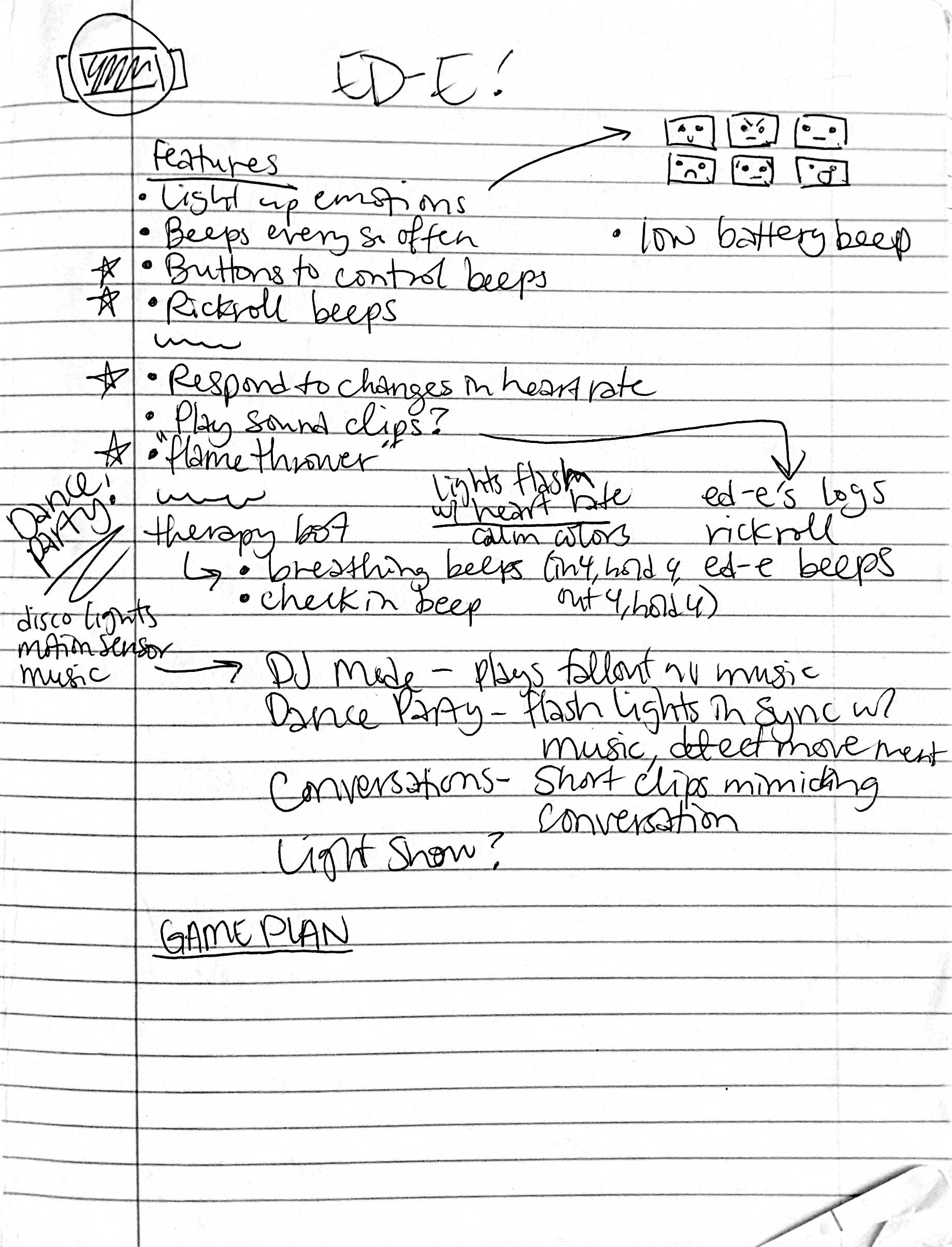
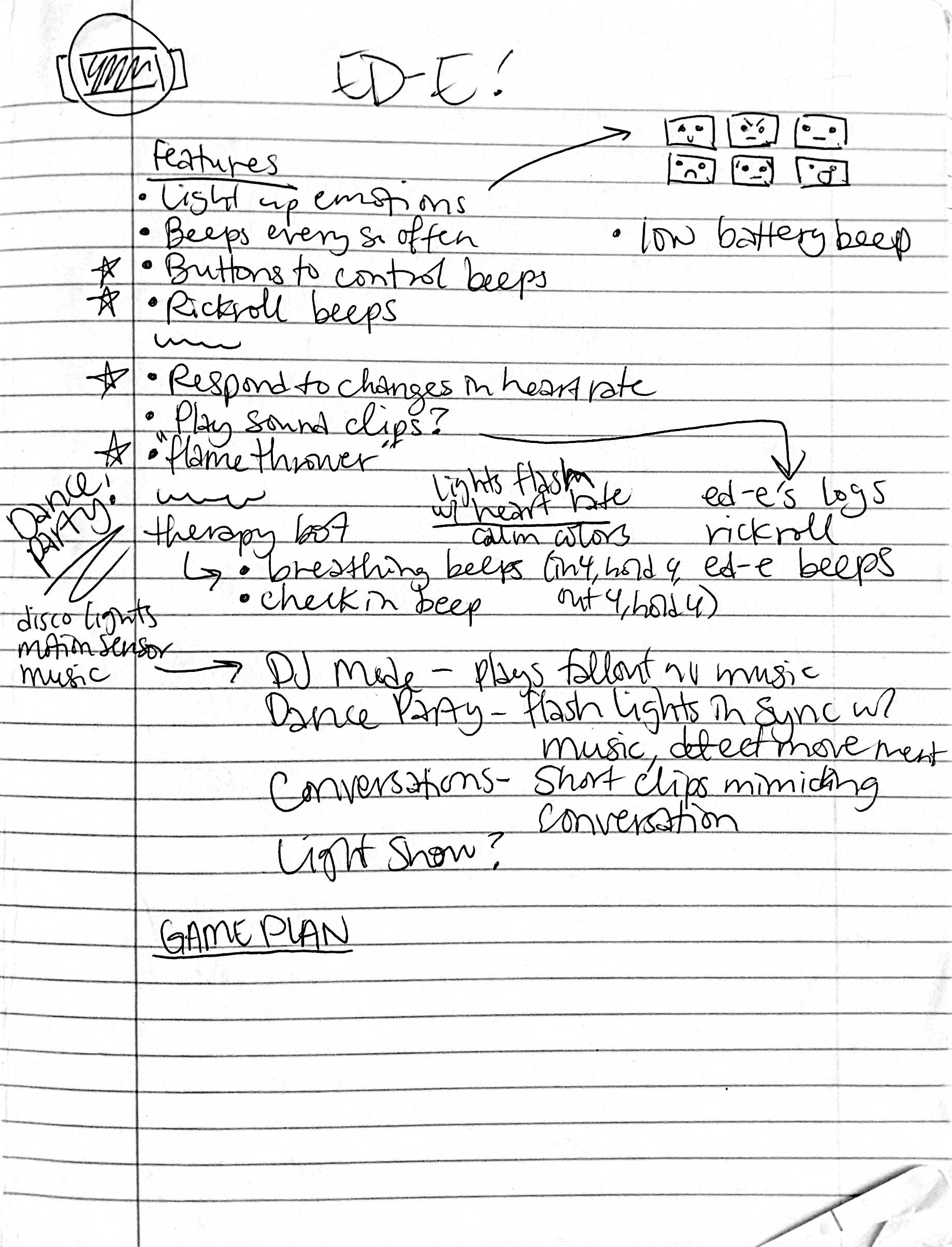
So, what’s next for ED-E? I think the next thing I want to work on is getting his beeps right. I can make him beep music, and that’s great, but I also want to have him beep every so often and have “conversations” with him. I’m going to program some little beep clips for different emotions or situations that I can then mix and match into various conversations. I might also actually listen to Dad for once and work on a light show.
Thanks for reading about my ED-E project! I’ve enjoyed working on him and I’m so excited to share him with other makers. I’ll try to post updates regularly (they shouldn’t be as long as this one since you won’t need all the background next time). Thank you to Odd_Jayy for the inspiration, Chlorondria for the musical arrangement, ChatGPT for the troubleshooting help, Adafruit for making awesome boards, whoever made Fallout New Vegas, MakerBlock for being a great dad and helpful sounding board, and to you for reading this post.
ED-E Companion Bot Project
- ED-E Project: Origins
- Beep Boop: Emotions for ED-E