My mind, perhaps in order to avoid having to think about things like responsibilities and work, keeps returning to this project. Some thoughts:
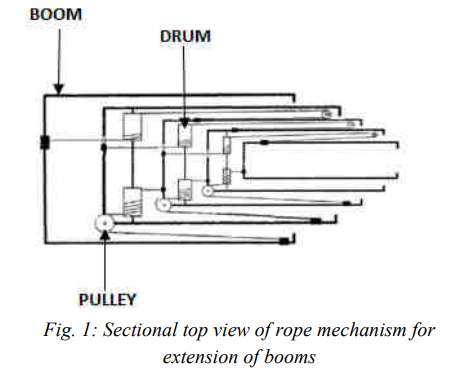
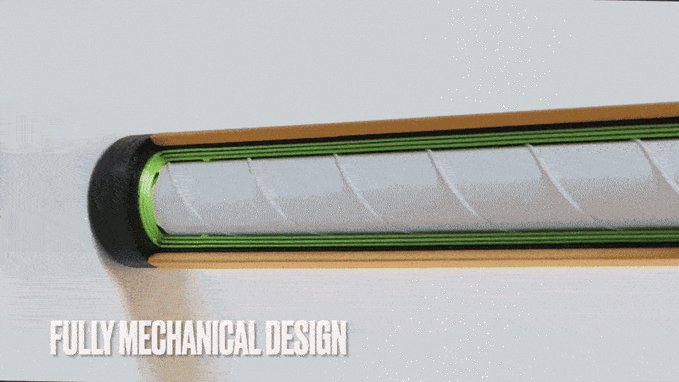
- My buddy Andrew pointed out the design of a telescoping boom as a way to build a lightsaber. At a glance, it appears to use a series of pulleys to evenly telescope a boom in or out. However, the downside would likely be either the need for large pulleys or lots of revolutions for each of the pulleys.

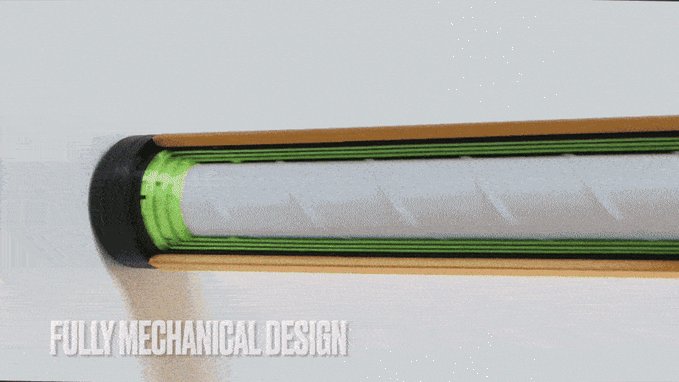
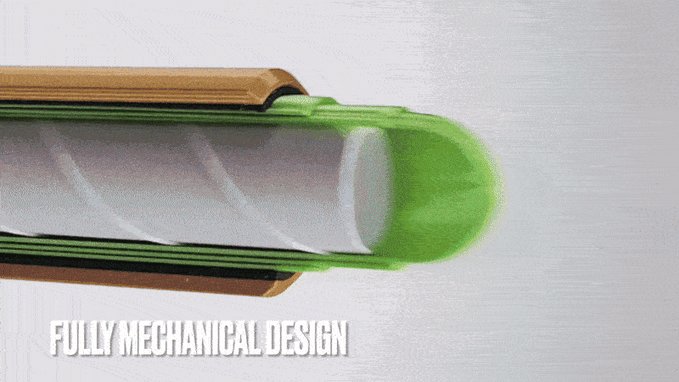
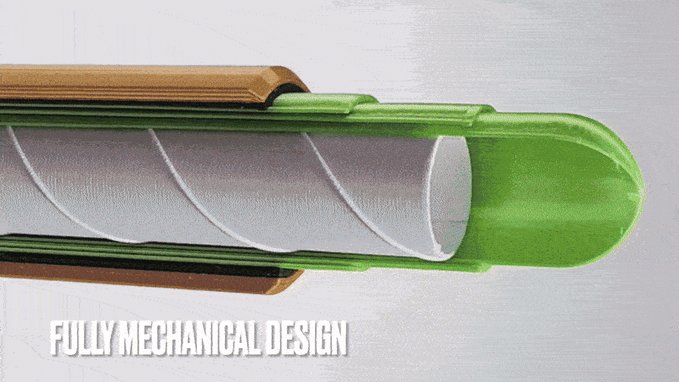
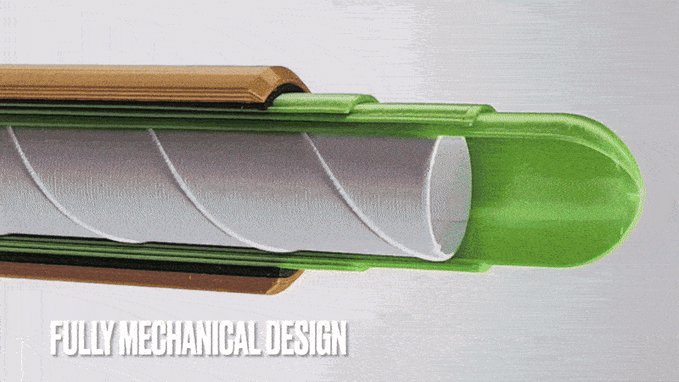
Telescoping boom design - The original “TwistSaber” had three designs – TwistSaber 1 (597mm blade), TwistSaber 2 (785mm blade), and TwistSaber Dual (two 597mm blades). The original Kickstarter video suggests that a TwistSaber 1 or Dual set of blades can be printed with a 3D printer capable of 250 mm in the vertical axis while a TwistSaber 2 required a 300 mm vertical axis. With any of these designs, it appears the visible blade is comprised of three segments. However, in order for those parts to extend beyond the hilt, I would imagine there are really four segments.

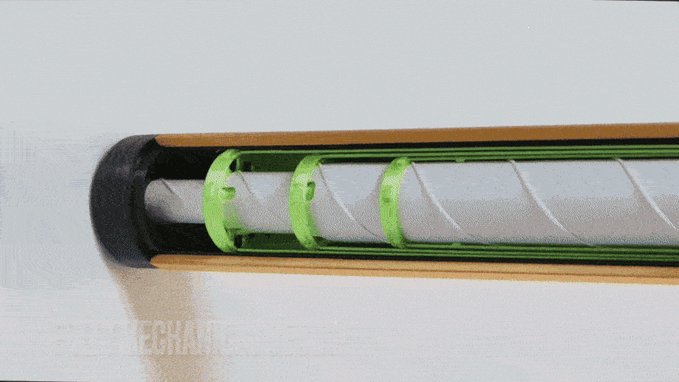
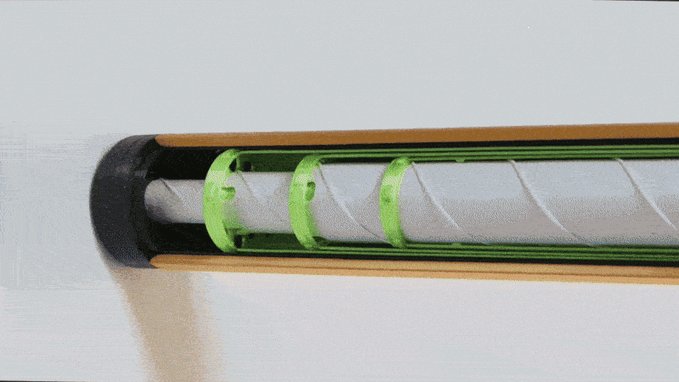
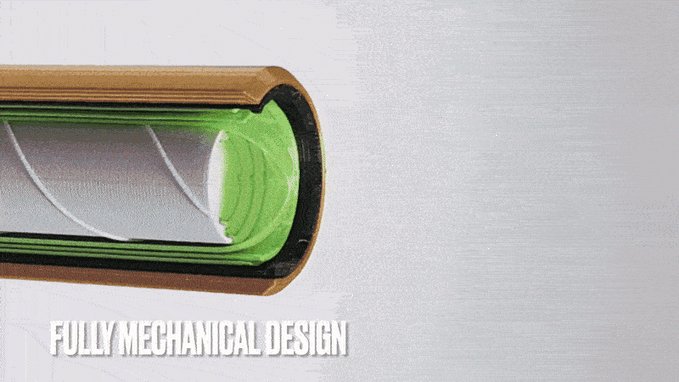
TwistSaber base In the above image, we can see the three blade segments – and the “base” which, based upon my recollection from the assembly videos, drops into and connects to the handle.1 If each segment for the TwistSaber 1 / Dual is using the max build height of 250 mm and the overall length is 597 for three visible segments, we get2 to extension would dictate the relative sizes of the planetary gears along with the slope of the “screw thread” for the blade sections. I note the design only uses one or two screw threads when it could use three or five or however many.
 There is probably a sweet spot between enough threads to keep the blade in aligned, but not so many that the extra friction causes the blade to bind. 3
There is probably a sweet spot between enough threads to keep the blade in aligned, but not so many that the extra friction causes the blade to bind. 3 - My thinking about the height of the blade isn’t just belly button gazing. If we know the height of the blade and the amount of desired rotation for the blade to extension, we should be able to define and calculate the slope of the screw threads and sizes of the parts of the planetary gear.

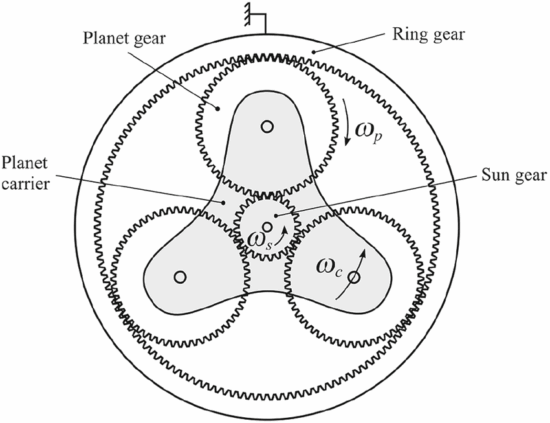
Components of a planetary gear If we want a half turn of the base to cause a full extension of the blade, then half the rotation of the planetary gear should cause sufficient revolutions of the sun gear to result in the full extension of one blade segment. We could probably make a flat sketch of this by estimating the diameter of the ring gear, determining what half that circumference would be, making reasonable choices for the planetary and sun gear, then making reasonable choices for the blade length.

TwistSaber Gears - There are a lot of interesting elements to the TwistSaber assembly build videos – the designer clearly put a lot of thought into the design. There are special ways in which the blades slide and lock in against each other, ways in which the planetary gears snap together and hold each other in place, and even a way for the top most internal telescoping / spinning core to connect to the blade tip. Once all this is done, there are special ways for the grip to be connected using a series of rings. I imagine that some of this complexity is due to using purely 3D printed parts with zero fasteners. I can appreciate this since I try to avoid fasteners as well.
- One interesting thing I note about the design is that there appear to be holes in the bases of all of the hilts. I wonder if this is a need to prevent the entire device from being hindered by air flow and suction given the tight blade tolerances. Given the intricate design elements, clear thought that went into each part and how the whole assembly goes together, I would love to purchase the STL files and wish they were still available for sale.
More thinking and sketches later!
DIY Lightsaber Build- TwistSabers
- DIY Lightsaber Thoughts
- Wait, haven’t I worked on this before?!
- Considering the design elements of a DIY light saber
- More Musings on Lightsabers, Mechanical Components
- Slow Progress…
- Capstan Drives as alternatives to Planetary Gears?
- Sadly, I think some of the videos have been made unavailable… I wonder what they were?!!? [↩]
- 250 * 3)-597)/3 = ~ 51 mm of “overlap” for each segment, probably divided equally between the top and bottom portions.
- The twist of the base is an interesting aspect to me. The desired amount of twist ((One video suggests it is a half twist [↩]
- The assembly videos recommend copious grease for the tight fitting threads [↩]