I cannot express to you how much I just love this new CompFight plugin. 1 Snagging images off of CompFight/Flickr and dropping them into a post is so freaking easy now. This is definitely going to become one of my stock-plugins for a fresh WordPress installation. I’m happy to say that I contributed a small bit of code to this very very awesome plugin. Since that comment, my modification of their code was merged into the main plugin. I’ve also added a few small tweaks to my version of this plugin. By modifying the javascript file very slightly, my copy of this plugin also:
- Adds a caption, that includes the same text as the original photo on Flickr
- Centers the image, using WordPress’s tags
- Makes the photo credit part of the text. I like to include the photo credit using slightly different language. At some point I’ll get around to modifying the plugin so that I can save my format as a setting.
Admittedly, these implementations are just a little bit buggy – I just hacked those bits in without really doing any serious testing on them. Once I have kicked the tires on this code a little, I’ll post it to the plugin’s page. If you want to take a look at it before then, just drop me a line.
Sometimes the right post just needs the right picture – I’ve actually had a lack of a good photo hold up a post before. I’m happy
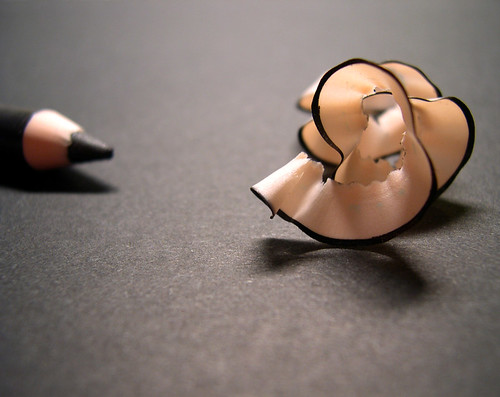
- Photo Credit: seyed mostafa zamani via Compfight [↩]