Sunday, October 15
Zone 2 – Make: Demo Stage
4:30 pm – 5:00 pm
Let’s goooooooooooooooooooo!
Category: Random Nonsense
Sometimes I just feel compelled to share nonsense, random thoughts, and sometimes just stuff I want to save
DIY Carved Eraser QR Code Stamp
After some modest success carving some neat designs into pink erasers, I tried making a QR code stamp. It didn’t work well at all, with exactly just one impression working … sometimes.
The first attempt took a really long time and turned out terribly. After a few days break, and some mental distance from the project, I returned with some new ideas and inspiration.
Here was my new approach and plan:
The Stamp
- Go Slow. Proceeding slowly and methodically is always a good idea with sharp instruments. I went fairly slowly the first time, but this time I would be even more methodical.
- Cutting. Rather than using the carving blades for the QR code features, I switched to using a craft knife. It was just too hard to cut precise lines with a V or U shaped blade, managing not just the direction and speed of the cut – but the depth as well – for both sides of the blade. The craft blade let me focus on just one side at a time. I used the blade to cut at about a 45 degree angle along one side, then other side.
- Don’t Cut Too Much. I used calipers to measure the pixels cut into my first attempt as well as the stamped result. I discovered \the stamp pixels were very slightly larger than their rubber counterparts. This tells me it would be better to cut too little rubber – and cut more later if necessary.
- Removing Scraps. Rather than sticking my big old fingers into the eraser or trying to pop it out with the blade, I used a pair of 3D printed tweezers to pluck them out.
The QR Code
- Optimize the QR Code. There are several ways to optimize a QR code for eraser / stamp carving. 1. I used as many of these methods as I could:
- “Pixel” Size.
- As you add more information into a QR code, the QR code generator will need to use more black and white units2 to encode the information. After some tinkering it seems like the smallest QR code that can be generated is 441 total pixels, 21 wide by 21 tall. The absolute largest QR code I could generate looks like one of those “magic eye” posters.
I didn’t even try to count how many pixels wide this thing was. It’s 9,216 pixels, 96 wide by 96 tall. - I was having a hard time carving a stamp 21 pixels wide into a 24.5 mm3 wide eraser, so the idea of carving more than 21 lines into an eraser by hand seemed not feasible. The very next step up from the 21×21 grid would be a 25×25 grid, so I knew I had to find a way to limit the data, find the best error correction, and find a way to cut these small pixels and thin features.
- As you add more information into a QR code, the QR code generator will need to use more black and white units2 to encode the information. After some tinkering it seems like the smallest QR code that can be generated is 441 total pixels, 21 wide by 21 tall. The absolute largest QR code I could generate looks like one of those “magic eye” posters.
- Proper Error Correction.
- QR Codes have built in “error correction” that allows the user’s scanning device to scan information from a partially formed, damaged, or obscured code. These settings range from L (low), M (medium), Q (quality), and H (high quality) able to error correct from up to 7%, 15%, 25%, and 30% damage respectively. Lowering the error correction allows you to create a smaller QR Code, but it will also be less robust.
- I fiddled with these settings a lot to find the maximum amount of data I could put into a QR code while still retaining a maximum size of 21×21 pixels. I was able to encode about 16 characters in a L, 13 characters in a M, 10 characters in a Q, 6 characters in a H. The code stores numeral easier and requires more pixels to store letters and special characters.
- My first attempt used an error correction level of L, but was basically unusable as there must have been more than 7% distortion. This time, I decided to try for a very high level of error correction with the Q setting for 25%.
- Reducing Data. This is where I used some tricks you may, or may not, be able to replicate.
- URL Shortener. A TinyURL link to my Instagram page requires 29 characters. Looking above, this would immediately suggest a 21×21 pixel QR code would not be possible.
- Trimming a Link. After some fiddling, I realized that as long as the data encoded looked like a URL (as in some characters separated by a “.”), the QR code scanner would interpret it as a link. This means we can skip the “http://” and “https://”, saving 7-8 characters! Unfortunately, this still doesn’t let me encode the shortest URL that TinyURL could give me which requires 20 characters after discarding the “http” stuff.
- Maybe Just a Domain? Maybe you just wanted to point someone to your website and not a big long link, shortened with a URL shortener. Let’s work the numbers backwards. Most commonly used domains end with “.com”, “.org”, “.biz” – with 4 characters each. Using the information above, this means we could use a domain name with up to 12 characters for an L encoded QR code, 9 for an M, 6 for a Q, and just 2 for an H. While it would be easy to find a 12 character domain, you’re stuck with only a 7% margin for your error correction. A domain with 6 to 9 characters for Q and M would allow for 25% and 15% error correction. You can still find 6 character “.com” domain, but… they’re unlikely to be very memorable. This isn’t necessarily a problem. You might be able to find a good short domain with an unmemorable name, but forwards the user to your real website. The problem, of course, is that no one is going to want to click on that link.
- How About a custom URL Shortener? It’s still possible to purchase a short URL, but they’re pricey. I happened to buy a good one several years ago and have hung on tightly to it. I slapped a YOURLS install on it, and have been using it ever since. Using my own URL shortener means I can keep the URL down to just 9 characters – including the TLD!
- “Pixel” Size.
Okay, back to carving. I grabbed my headphones, put on some music, and took it very slowly – a little under two hours. Here’s some progress photos:
Here’s how it looked (with some additional shots to show the original design overlaid):
I stamped this design 9 times – and all 9 were more or less easily scannable. The neat thing about this design is that it points to a URL shortener I own, so not only is it about as tiny as possible, but I can change the destination if I ever needed – without having to spend two hours recarving an eraser stamp!
Eraser Stamp Carving- I won’t get too much into the weeds on the actual method of generating QR codes, mostly because I haven’t studied the math in it, but I did find a great article which has a lot of good background info and explanations [↩]
- I’ll call them “pixels” from this point forward [↩]
- Just barely under an inch [↩]
Heat Transfer Vinyl T-Shirts – Without A Vinyl Cutter, Part II
I recently posted my method for making DIY heat transfer vinyl t-shirts without a craft / vinyl cutter. I used the process to make an Avatar: The Last Airbender themed t-shirt, then a set of four Fallout themed t-shirts for the entire family. After that I designed, cut, and ironed several more t-shirts. (You’ll see me refer to ironing the design several times, but each time I ironed the vinyl through a piece of parchment paper, to protect the design from scorching and the iron from being marred by melted plastic)
I learned a few more things along the way and thought I’d share these newb-mistakes and pro-tips.
But first, how about some pictures?!
- Cutting Designs
- Just be careful and go slow.
- Design Size
- I tend to make designs that are no more than about 6″ wide. This has seemed to be a really good size to show off a cool design, but also fits neatly in the center of an 8.5″x11″ piece of standard printer paper. You could make something a lot larger, but for all of my designs, this has worked out really well.
- Preparing Designs
- I forgot to take a picture of it, but it helps to draw an X and Y axis into your drawing. The purpose of this is to help orient your design at the center of the fabric. After I had cut out the design entirely, I then used the craft knife to cut triangles into the protective layer pointing towards the center of the XY axis center of the design. Then, once this was done I could draw the XY axis lines on the protective layer.
- I used a yard stick to estimate the center line of the shirt, which I could then align with the XY axis lines on the design itself.
- Position Your Design
- After looking at various other t-shirts, I decided they tended to look best when the top of the design was about 3″ lower than the bottom of the “V” in my v-neck shirts.
- Once I had the shirt on the ironing board, I also put pieces of masking tape with a pen line on the ironing board to help me position and orient the yard stick repeatedly.
- Heat / Press
- Unlike my first attempt, I made sure to really push hard on the iron. The idea is that you’re not just melting the vinyl adhesive, but actually melting it into the fabric. If your iron isn’t hot enough, you’re not ironing long enough, or you’re not pressing hard enough, it won’t actually melt into the fabric.
- When you’ve melted it properly, you should see an almost… bubbly texture underneath the protective coating. Then, once the vinyl is cool and you’ve peeled the coating off, the vinyl should look a little rippled since it is taking on the texture of the underlying fabric.
- Iron, Cool, Wait, Inspect Vinyl, then Peel
- I made this mistake with the arc reactor t-shirt. As I peeled the protective coating off, in one spot the vinyl got pulled up and in another spot it tore the corner off a sharp trapezoid in the design! While it is possible I didn’t have the iron hot enough or press hard enough, I think the most likely explanation is that I didn’t wait long enough for the vinyl to cool – so it was still molten enough to be adhering to both the shirt and protective coating, causing the design to be damaged and torn.
- Peeling Direction
- If your design includes very thin or sharp little pieces (such as the pointy trapezoids in the Iron Man arc reactor), consider changing the direction of the protective coating peeling to avoid peeling towards a sharp point. These little points have so little surface area they can easily stay stuck to the coating and get pulled off the shirt, ruining all your hard work.
- Repairing Mistakes
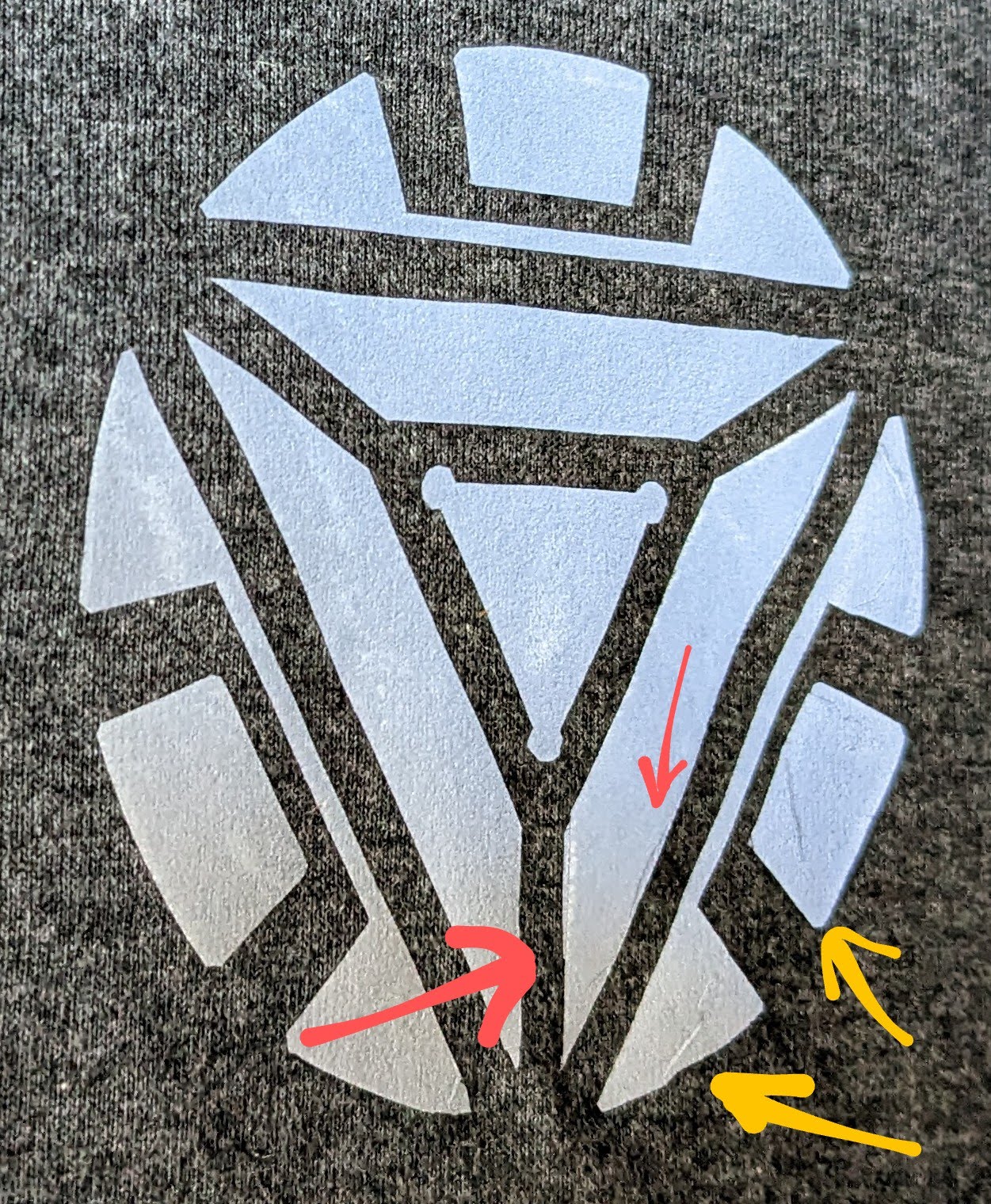
- The problem with making a mistake with heat transfer vinyl is that if you make a serious mistake to your design or application, you may have ruined a shirt. (I would 100% wear a comfortable shirt even if the design wasn’t perfect.) However, a little mistake doesn’t have to be the end of the world. I made two mistakes on my arc reactor t-shirt, that I was able to fix well enough that they probably wouldn’t be obvious to the casual observer.

Yellow arrows show where the design pulled up and wrinkled slightly. The red arrows point to where the design tore and was repaired. - The design of the arc reactor is about 3″ across, to give you a sense of the scale and size of the mistakes. You can see two slight wrinkles in the vinyl, pointed out by the yellow arrows. The red arrows points to where you can barely make out what appear to be wrinkles – but show where the design was torn and repaired.
- I didn’t find any really good way to fix the wrinkles, other than to really iron those areas very very hard. It mostly pressed the wrinkles flat and they’re barely noticeable on the shirt. Between the shimmery / reflective quality of the vinyl and uneven way a shirt would hang on a non-rectilinear organic body or form and the size of the wrinkles on the small design, it’s almost imperceptible.
- The torn design was initially quite heartbreaking. By the time I had worked on this shirt, I had already created five other shirts without any kind of mistake. It just so happened I either incompletely cut the design out (I don’t think so) or was a little impatient as I peeled the design (probably), and tore a pretty big piece off of the end of the right side trapezoid pointed out by the red arrow. I tried to use my craft knife to peel the tip of the trapezoid off the protective coating, but it wasn’t working and I ended up mangling it beyond repair. After stewing a bit, I figured I would simply cut out a new trapezoid piece and iron down over the torn piece. I made sure to cut the new piece very slightly larger (we’re talking probably only 0.5 mm in each direction) and position it carefully over the damaged section, before ironing it down very firmly, waiting for it to cool down all the way, peeling the coating, then ironing it again. Once again, I think the damaged portions wouldn’t be noticeable to most observers.
- The problem with making a mistake with heat transfer vinyl is that if you make a serious mistake to your design or application, you may have ruined a shirt. (I would 100% wear a comfortable shirt even if the design wasn’t perfect.) However, a little mistake doesn’t have to be the end of the world. I made two mistakes on my arc reactor t-shirt, that I was able to fix well enough that they probably wouldn’t be obvious to the casual observer.
I would guesstimate a 5-foot long and 12″ wide roll of heat transfer vinyl could comfortably make 10-15 good sized designs and as much as 20 if you’re very careful. Let’s say you can only make about 14 designs out of a roll, to be on the conservative side. At about $7 for a basic color roll, this about $0.50 worth of vinyl per shirt. My wife bought me several 2-pack blank v-neck shirts in assorted colors for about $14 per pack. Ignoring the cost of my time (it’s a hobby, remember!) this is only about $7.50 per custom shirt. I think this could make a really cool and inexpensive project for a class, letting all the kids make their own designs (by cutting the vinyl with scissors instead of craft knives, if they’re young) or to create a set of team shirts for a field trip or club.
Not only has this been a very fun and inexpensive hobby, I end up with a great looking custom t-shirt at the end that will probably last years.
I’ve got several more designs I’m working on and look forward to a few more updates.
Heat Transfer Vinyl T-Shirts (Without a Craft Cutter)Heat Transfer Vinyl T-Shirts – Without A Vinyl Cutter
I’m going to commit the sin of a thousand online recipe websites and give you a bit of backstory before I get to the method. If you don’t like fun, feel free to skip the first few paragraphs.
I recently watched Avatar: The Last Airbender and Avatar: The Legend of Korra with my kids. 1 Both shows were fantastic, but one particular character from A:TLOK was my absolute favorite. Varrick Iknik Blackstone is a fast talking, sometimes erratic, flamboyant industrialist / inventor voiced by John Michael Higgins. Imagine a cross between Tony Stark and Zaphod Beeblebrox.2

You can find a few t-shirts out there which feature Varrick’s catchphrase3 and logo for Varrick Global Industries… but they all seem to suffer from at least one flaw. They all appear to depict the logo mirror flipped with the big sail on the right hand side. I think I know why too. An artist under the username of RogerBernstein on DeviantArt posted a very large, high quality version of the Varrick Global Industries logo in 2017, which just so happened to be mirror flipped. His image has the distinction of being one of the first Google Image search results for “Varrick Industries Logo.” I’m thinking people swiped his work, perhaps altered it a little bit, and then slapped it on t-shirts. I mean… just look at this…

Why am I so sure these logos are mirror flipped? I paused TLOK during scenes in Season 2 – 4 when you can see Varrick’s yacht, near a plane, on a plane, on a jacket, and near some jewelry. Now, I’m not even close to the kind of cosplayer / propmaker who has the patience, concentration, or dedication who can recreate their favorites props with meticulous planning, research, measuring, and endless revisions. Even so, I’d at least like my designs to face the same direction as the show. There are lots of other pictures showing this orientation, but this was the easiest one to locate.

Anyhow, with the help of GIMP, Inkscape, the pause button, and my trusty laser printer, I created my own design for the Varrick Global Industries logo – ready to put on a t-shirt.
- Basics
- Creating a design with “heat transfer vinyl” is reasonably straight forward. The heat transfer vinyl is a thin sheet of vinyl stuck to a sheet of clear plastic with a mild adhesive. You cut away what you don’t want, leaving the mirror of your design still stuck to the clear plastic, turn it over on a piece of fabric, and melt / fuse the design onto the fabric with heat.
- With access to a craft cutter ($250 – $1,000) and a heat press ($100 – $300), you could automate a lot of cutting work (but you’d still have to manually pull the excess vinyl out of the design) and have really fine control over the heat (if that was important to you), but none of that is actually necessary. While these things might be helpful if you creating designs all the time, you don’t really need much more than some heat transfer vinyl and stuff you already have (a way to cut it, an iron, and some fabric).
- Materials
- Heat transfer vinyl.
- Also known / marketed as “HTV,” you’ll probably want to look for “stretch” or “stretchable” heat transfer vinyl if you intend to putting it on wearables like a t-shirt or similar. If you’re not putting it on a wearable, you could probably get away with non-stretchable HTV.
- As this was my first such attempt, I went with some relatively cheap stuff that was only $9 for 5-6 feet worth of material. I bought two rolls – one was a blue-purple metallic “chameleon” and the other was a dark silver-gray reflective. Under normal indoor light conditions both look fantastic. In brighter light they’ll look… well… brilliant.
- Pro Tip: If your HTV came in a roll and packed in a box, consider keeping the box. I normally discard boxes, but this way I can stack the rolls easily without having them roll away.
- Craft knife & Cutting Mat. You may not be using a vinyl cutter, but you’ll still need a cutter. If your design was very simple or you wanted to live dangerously and freehand it, you could probably get away with just using scissors. We have an old medium size (12″ x 18″) cutting (possibly self-healing?!) mat which works well for most of our purposes. These days they’re relatively cheap and definitely worth springing for a 2′ x 3′ model.
- Printer paper or Sharpie. I created my design on the computer and printed it out (mirror flipped), then taped it to the HTV, then taped that down on the cutting mat. If you wanted to just freehand your designs, you could just freehand the design directly on the HTV first.
- Tape. Masking or blue painter’s tape. The HTV arrived rolled up pretty tightly, so it definitely wanted to roll up while I was working. The tape kept everything down and in place while I worked.
- Iron. The HTV I purchased recommended applying heat for 5-15 seconds at 300 – 330 °F. Our iron doesn’t list the temperatures – just the settings for different materials. I ended up using the “Wool” setting based upon 30 seconds worth of internet research and going to Wikipedia. The Wikipedia article suggested wool, silk, and polyester would all result in about 300 °F temperatures. While I can’t vouch for the actual temperatures, the wool setting worked really well for me.
- Ironing Board. I suppose an ironing board isn’t strictly necessary. But, it sure was nice to have a big, flat, soft, narrow surface to lay my shirt on in order to iron it flat. You could probably get away with putting down a blanket on a board or some sheets on top of some cardboard or a table. However, if you already own an iron, chances are you’ve got access to an ironing board.
- Parchment Paper. I used parchment paper because it’s cheap, plentiful, and non-stick. It’s also slightly translucent, which makes it great for making sure everything is positioned properly and visually seeing when the design is starting to melt into place. I’m sure there are lots of other nonstick options, but this worked well enough that it would definitely be my go-to in the future.
- Optional:
- Yardstick. This is helpful in finding the center line for the t-shirt when you’re ready to apply the design. It’s helpful, but not necessary. Since you’re just using it as a straight edge, you could make do with just a long piece of straight cardboard.
- Specialty Tools. You can buy specialty tools for “weeding” heat transfer vinyl, special tools for centering designs on shirts, and special heat pressers to apply vinyl. For a few shirts now and then, I don’t think any of these are necessary.
- Heat transfer vinyl.
- Process.
- A Note On Double-Checking. As the old saying goes, measure twice and cut once. While there are very few “mission critical” steps to this process, there are a few points where it makes a lot of sense to spend the time to legitimately completely check and then double-check something.
- Double-Check the Vinyl. Depending upon the type of HTV you get, it might have two or three layers.
- Two Layers. If it is two layers, there will be a thick clear/clear-ish protective plastic coating and the vinyl. The side of the vinyl facing the protective coating is the part that will appear on the outside of your fabric and the side without the protective coating is the part that will melt and adhere to your fabric.
- Three Layers. When there three layers, the vinyl will be sandwiched between the thick clear protective plastic coating and (at least in my case) a blue film on the back. Again, the side of the vinyl facing the protective coating is the part that will appear on the outside of your fabric and the side with the thin film is the part that will melt and adhere to your fabric.
- I would recommend checking your HTV by cutting a thin corner off and peeling it to see how many layers you have. I was alerted to this two/three layer issue by reading a lot of reviews. My chameleon blue-purple vinyl had three layers and the dark gray reflective only had two. You could probably remove it before you started cutting out your design, but you’ll definitely need to remove the film layer before ironing.
- Pro-Tip: I would also recommend labeling the box your HTV is in with “two-layer” or “three-layer” to help yourself remember which kind you have when you come back to make a new design next time.
- Double-Check the Vinyl. Depending upon the type of HTV you get, it might have two or three layers.
- Double-Check the Design.
- For most applications, you’ll want to mirror-flip your design. You can do this in the graphics design program of your choice, probably using some printer settings.
- Pro-Tips:
- If you’re trying to create a vinyl pattern from some photograph, magazine page, or similar, you might want to photocopy it and then trace the design onto the back of sheet it’s printed on using a lightbox.
- Unless you’re creating a multi-layer process, consider making your entire design two-tone black and white. When it comes time to cut out your design, this will make it a lot easier for you to remember which parts should be cut away and removed.
- You’ll be removing lots of areas from the vinyl in a later step. There’s no harm to your design if you “over-cut” into these areas. Overcutting allows you to ensure you’re definitely separating sections of the design from the parts that will be discarded. I would recommend actually drawing in these “over-cut” spots into the design, either as part of the design process or manually with a pen after the design has been printed out.
- I like to add the word “reversed” to the design, so I’ll remember to actually mirror flip it.
- Since most anything I’ll be creating will fit on a t-shirt, I like to make my designs fit into a standard 8.5″x11″ sheet of paper. I created a template to do this which has several guidelines and a border 1/4″ all the way around the sheet to make sure the design can be printed within the printer’s margins.
- Apply the Design. As suggested above, you could cut out your design with scissors or perhaps even built it out of scraps of vinyl. If you wanted to create lettering or follow a very precise pattern, I’d definitely suggest designing on a computer, printing it out (reversed), then taping the design to the vinyl so it doesn’t shift as you cut it, and taping the vinyl to the cutting mat so that doesn’t shift as you cut.
- Cut the Design.
- I used a craft knife and went slow, using steady medium-hard pressure to cut out the design. When I wasn’t sure I had cleanly cut all the way through the vinyl, I went back and cut that area again. Having done this a few more times since I started the blog post, I can say that I didn’t need to cut this hard – and could have used a medium pressure. More than this and the clear plastic layer gets cut or scored. This isn’t a problem, but it doesn’t lay flat quite as well any more.
- As you cut, be mindful of the areas you’ll be removing that you can “over-cut” into and those areas of your design where you won’t want any knicks and cuts.
- I made a point of “over-cutting” the critical pieces, especially at corners, because I did not want to chance the vinyl tearing as I removed the excess pieces. A single section tearing or stretching would basically ruin the entire design and require starting over.
- I had to be sure I was cutting through the printer paper and cleanly through the vinyl, even at the risk of gouging the protective layer. I was very surprised the protective layer held up as well as it did. It was clearly scored where I had cut into it, but except for some very small parts, I never cut all the way through it.
- Once your design is cut out, use scissors to cut the entire area out of the vinyl roll. I like leaving a 1/4″ allowance everywhere just so I know the scissors aren’t going to affect my design.
- Pro-Tip: Before you start cutting, it might help to take a moment to plan out your cuts, draw in the areas for “over-cutting,” and even to make sure to darken in those areas that will be getting cut out to help keep things clear while you’re cutting.
- “Weed” the Vinyl.
- “Weeding” the vinyl is the process of pulling out all the vinyl pieces you’ve cut out that aren’t part of the design. While there are lots of cheap weeding tool options for sale online for $5-10, I just used the point of my craft blade to pick these little pieces out. I suppose it might help to have tweezers, a pushpin, a paperclip, or a toothpick, but the craft knife worked perfectly for me.
- I’d recommend going slowly, especially at corners, and making sure the parts getting removed are fully cut free from the design elements that are staying.
- Iron Fabric. Definitely take the time to iron your fabric flat. It would be a shame to discover a wrinkle on the underside of your t-shirt because the design was warped only after the vinyl was fused to the fabric.
- Orient the Vinyl.
- Once my pattern is cut and weeded, it’s ready to be placed on the t-shirt. You can buy patterns, templates, and devices for centering a design on a t-shirt, but these seem unnecessary if you’re willing to simply be careful. Heck, even if you had these specialty tools, you’d still need to be careful.
- I made sure my t-shirt was flat and centered on the ironing board, there were no wrinkles in the fabric, the amount of the shirt hanging on the left and right sides were about equal, and then used a yardstick to estimate the center line of the shirt running from the tag down.
- I put the design about four inches down from the neck in my shirt after looking at the designs on other t-shirts I had purchased.
- If you chose to cut out your design so there was a little extra room all the way around it, the empty clear protective plastic layer will still be “tacky” and help keep the design in place.
- Pro-Tips:
- It wouldn’t hurt to double-check that you’ve got the exposed vinyl side facing the fabric. You definitely don’t want it melting against the parchment paper or your iron.
- One of the nice things about printing the design with guide marks and registration marks was that it made it a little easier to orient the design neatly on the shirt. I printed a second copy of the design, then placed it on the shirt – then put the vinyl design down on the shirt underneath the paper.
- Before you place the vinyl on the fabric, take a moment to double check there are no stray pieces of weeded / discard vinyl stuck to the protective layer. They’ll be impossible to remove once you’ve started ironing.
- Cover with Parchment Paper.
- My design was only about a 6″ diameter circle, so I only needed a piece of parchment paper slightly larger than this. Since the parchment paper isn’t really consumed by this process, I went ahead and got a big square of it so I can reuse it on other shirts.
- The parchment paper I’m using is slightly translucent, which made it easy to ensure the design hadn’t shifted and so I could make a few last second adjustments.
- Iron The Vinyl.
- Obviously, read and follow the directions for your specific heat transfer vinyl. The vinyl I purchased recommended 300 – 330 °F for 5 to 15 seconds. I don’t have a fancy iron, so I heated the iron to the “wool” setting (estimated to be 300 °F) and ran the iron over the parchment paper, pressing firmly, in a small circular pattern for about 15 seconds in each area. I kept the iron moving so as not to scorch any part of the design, the shirt, or the parchment paper.
- Pro-Tips:
- It never hurts to do a few test pieces. I tried ironing both kinds of HTV onto an old undershirt to make sure the heat settings worked, I understood which sides needed to face against the fabric, how I would remove the backing once it had been ironed, and how it all worked.
- Having now done this a few times since I started the blog post, I would recommend putting something rigid or semi-rigid under the shirt. The first time I ironed the design, it looked great – but came out slightly wrinkly in the wash. I re-ironed it using really heavy pressure and the same shirt has held up in the wash ever since.
- Remove Backing.
- The instructions for my vinyl told me to “hot peel” the backing. I took this to mean that I should carefully remove the clear protective coating from the heat fused vinyl. There were a few small spots where it looked like the vinyl wanted to come up a little bit, but the backing came up cleanly everywhere.
- Cover and Iron Again.
- Since there were a few small spots where it looked like the vinyl might have come up slightly as I was removing the backing, I put the parchment paper back down and ran the iron around the entire design for about 5 seconds in each spot.
- Don’t Wash for 24 Hours.
- My instructions say to wait 24 hours before washing the garment. I spent a while on this design, so I wasn’t about to chance it by throwing the shirt in the wash.
- Iron Again (Optional).
- After I washed the first shirt I made, the design appeared to have buckled slightly. After a second ironing, it has stood up to repeated washings without a problem.
- A Note On Double-Checking. As the old saying goes, measure twice and cut once. While there are very few “mission critical” steps to this process, there are a few points where it makes a lot of sense to spend the time to legitimately completely check and then double-check something.
Fixing the Acer Aspire 5 Bluetooth Disappeared, Missing, or Not Working Issue with Windows 10 Update
I own an Acer Aspire 5 and every time there’s a Windows update, the Bluetooth adapter stops working. Working from home, noise cancelling Bluetooth headphones are a necessity. This problem reoccurs infrequently enough that I don’t really remember how to fix it – but frequently enough that I want to make the next time I do it a lot easier.
- Find the model number for your Acer Aspire by right clicking on “This PC” and looking for the model name and number under “Device specifications.”
- Download the latest drivers from Acer’s website by searching for the appropriate model number. Mine is here.
- Install these, if you want, but the only thing that really helps is uninstalling the Acer Quick Access utility. All the above steps didn’t do much for me. This one step plus a restart immediately fixed the problem.

Step One: Uninstall Garbage - Okay, well, that lasted all of a few days. The Bluetooth adapter again blinked out. I did all the nonsense (resinstalling drivers, uninstalling Acer garbage, restarting, etc), but this fix worked for me instantly after the prior one failed me. Open “Device Manager,” scroll all the way down to “Universal Serial Bus controllers,” right click on “USB Root Hub (USB 3.0),” click “Disable Device,” let the screen refresh, then “Enable Device.” When it popped back, the Bluetooth icon was back!

Disable, Enable the USB Root Hub! - I have to go through some variation of this process, Windows breaking my Bluetooth drivers, every few weeks/months. Just long enough for me to forget the optimal way to restore these.
Anyhow, I hope that fixes it for you too!
Learning Curves and Ukuleles

- 1. Background
- 2. Building a DIY Travel Ukulele
Background
About two years ago I received a ukulele for Father’s Day and started playing it. It’s an instrument I’ve always been interested in, but nothing I’d ever put any effort into. Thanks go a world-wide pandemic1 I had a little extra time on my hands and figured I’d really give this a shot. Who knows, maybe I’d come out the other side of this pandemic with a new skill? Two years on and I can play several songs, carry a tune, and find it relaxing and enjoyable to play.
Focus + Practice + Time = New Skills
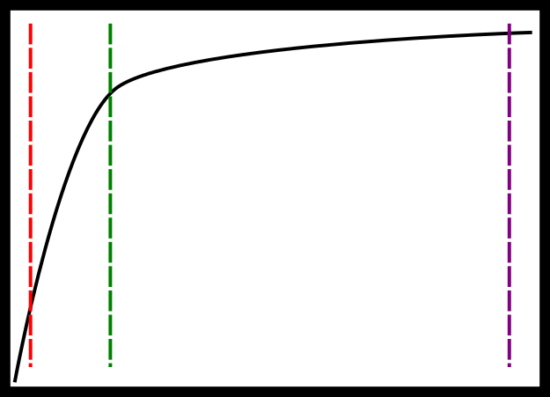
Part of my approach was to see if I could set aside some time every day to devote to learning. I thought back to a TEDx talk by Josh Kaufman entitled, “The first 20 hours — how to learn anything.” Josh outlines his process for learning the ukulele in 20 hours.
The essence of this talk is stuff we’ve heard a hundred times before. Small incremental improvements become big gains over time. Josh cites Malcom Gladwell’s theory that “ten thousand hours is the magic number of greatness” as argued in his book “Outliers” but points out the 10,000 hours is to achieve world-class, expert-level greatness. Josh argues all you really need is twenty hours of focused deliberate practice to be pretty good at something. 2 This is amusingly similar to the Pareto Principle that “for many outcomes, roughly 80% of consequences come from 20% of causes.” This 20% of world-class effort, spread out over time, leads to surprising incremental improvements. 3 4 But, effort and time isn’t enough – it’s the particular focus. Fenyman’s learning technique is uniquely designed to help identify these features. A gross oversimplification of this method is: write down the steps as if you were explaining it to someone5 , identify gaps6 , organize / simplify and go back to the first step.
My Learning Process
What does all this rambling mean? This website tends to be my sketchbook / journal for projects – especially projects where I am starting from scratch. When learning a new topic or skill, my approach tends to be:
- Write down everything I know / have learned
- Identify gaps
- Break the skill into smaller chunks or modules
- Research chunks
- Memorialize what I’ve learned
- [Practice]
- Goto line 1
I used a similar process when it came time to build my first 3D printer, my first drawing robot, and vacuum former. My two year ukulele playing progress could be summarized as follows:
- Watched this ukulele tutorial series by “Andy Guitar,” probably dozens of times, while trying to follow along on my ukulele
- Found songs using the easiest beginner chords (Am, F, G, C)
- Retyped song lyrics, with the chords interspersed, in a way that made sense to me7
- Practiced those chords and songs
- Found more songs using additional chords (Dm, E7, Em, D, etc) and repeated steps 2-4
Building a DIY Travel Ukulele
But, this post isn’t about playing the ukulele. It’s about building a ukulele. Documenting all of this helps me organize my thoughts, get them out of my brain (since I know I can always return here to find them), and free up my attention to move onto new problems. (Perhaps most importantly, it lets me close dozens of browser tabs.) I’m not sure how I first stumbled across Daniel Hulbert’s YouTube videos and website, but ever since seeing some of his designs, I haven’t been able to shake the idea that I want to build my very own quiet little travel soprano ukulele.
If you’re following along so far, I’d warn you that as I’m writing this I just have a piece of wood with some holes in it and bits of hardware lying around. I would not consider what I have to be a tutorial at all. 8
Existing Tutorials, Resources, Examples
After looking at Daniel’s various designs, I also looked at several travel ukuleles (most inspired by Daniel’s work):
- David from Northamptonshire, UK built an interesting one with an amp “backpack”
- Soph from France made a cool “Avatar: The Last Airbender” themed uke
- Amy Qian of AmyMakesStuff.com documented her really gorgeous build and upgrades
- Anders Strand’s good looking, terrible sounding (his review, not mine) uke
- Demick’s build with a pre-assembled fretboard and custom build, including pickup
- Specific Love Creation’s video of his build
- Mike Hawkey’s build video
- JWillyGuy’s build video (his channel has a lot of great tutorials)
- Mike Gibbens’ build video
- Shaper Origin’s short travel ukulele build video
- TitchTheClown’s travel uke
- Stepanek’s build video (mostly a montage + music, but still)
I designed a 3D printable model, but have yet to print it. As I worked on the design, I deconstructed other designs I’d seen, looked at the important parts, including some from Daniel’s templates, and tried to keep the critical components and think about the various design choices he made in building his own instruments. However, I don’t think I ever will try to print this. From a learning perspective, it was an excellent exercise – but I think I’d much rather have a wooden travel uke.
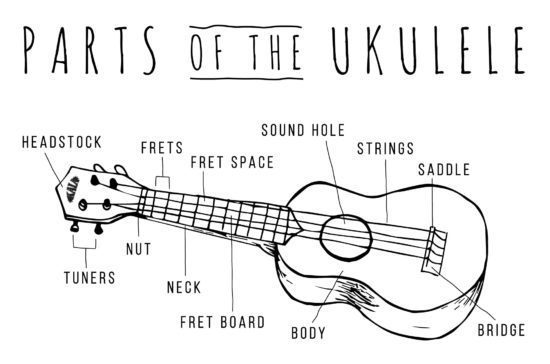
Anatomy Lesson
First, a bit of anatomy, swiped borrowed from the Kala website. (I wanted to leave a message letting them know I was borrowing the image, but the post doesn’t allow comments.)

Everything I Know So Far
The following list is a combination of several of Daniel’s blog posts, PDF downloads, and resources he cites. I will try to include the links to those references.
-
My Goals
- I want to make a soprano size acoustic ukulele with a shape similar to Daniel’s “travel [concert sized] ukulele (2015),” “backpacker travel [concert] ukulele (2015),” and “travel [concert] ukulele (2012)” but using the elements of his “basic hand tools.” The reason for the soprano size is because that’s the scale of my regular acoustic ukulele.
- The reason for wanting to use Daniel’s DIY hardware store components instead of fret wire for the frets is because I want to avoid the pitfalls described by Anders Strand in this blog post. If the slots for the fret wire aren’t cut to the same depth, well spaced, inserted to the same depth, and leveled properly, the instrument is likely to sound, to use Ander’s word, like “garbage.” 9 Daniel’s “hand tools” ukulele utilizes pieces of cotter pins super glued to the wood in place of this more exacting process.
-
(Re)Arrangement / Design Considerations
- Most of Daniel’s travel ukuleles use a “zero fret” instead of a “nut” to guide the strings on their way to the tuners. This lets him basically invert the strings, tying the strings above the zero fret where the nut would otherwise be, and place the tuners between the fretboard and the bridge.
- Chris Russell’s review of Daniel’s special custom travel ukulele had very few negatives and made a lot of interesting points. The head of the travel ukulele was tapered so as to allow it to be placed into a holder. Extending the head a little would allow it to feel more like a full sized ukulele. Recessing the strings into the head would allow them to be out of the way and less pokey.
-
Zero fret, frets, bridge
- The strings should have a slight incline from the nut (or zero fret) until it reaches the reach the bridge.
- Zero fret made from half of a 5/32″ cotter pin
- Remaining frets from half of 3/32″ cotter pins
- Bridge from a 3/16″ tube (aluminum, steel or styrene), about 3″ wide
-
Fretboard
- Of course, there’s no reason you couldn’t just buy a pre-made/slotted/measured fretboard and glue that down instead of messing with clipping cotter pins in half. These are widely available on Amazon, with fretboards, slotted fretboards, and pre-assembled fretboards available over at StewMac.com. If this scratch built ukulele doesn’t pan out, I might give that a try.
-
Strings
-
Tuners
- I’ve got these cheap ~$10 tuners on hand, but if this travel ukulele works out alright, I would definitely throw down for a set of the ~$30 Graph Tech tuners Daniel uses.
-
Super Glue
- I’ve always had horrible problems with super glue. It always dries completely up before I ever get a chance to use it. Fortunately, my twitter friends came to the rescue and recommended several brands:
- Mercury Adhesives M300M (suggested by @EMSL)
- Gorilla Glue (@MattStultz)
- Loctite (various)
- Bob Smith Industries (various)
- I haven’t tried it yet, but supposedly baking soda will help super glue cure faster
- I’ve always had horrible problems with super glue. It always dries completely up before I ever get a chance to use it. Fortunately, my twitter friends came to the rescue and recommended several brands:
-
Wood
- Anders recommends against using normal wood in favor of hardwood. While he doesn’t say why, I suspect it is because the strings were biting into the softer wood, causing the holes to widen slightly, and the ukulele to continually go slightly out of tune. He suggests the wood could be sourced from a cutting board, which seems like a pretty neat idea to me.
- Dimensions
- About +16 inches long (extrapolated from design)
- About 3 inches wide
- About 0.75 to 1.0 inch thick
-
Turn Around
- The turn around could be fashioned from an aluminum tattoo machine grip. Searching for “tattoo machine aluminum grip” on ebay seems to turn up some acceptable variations. The most good looking one appears to be about 2″ wide and a little over 3/4″ in diameter. Ebay links to particular auctions tend to go bad pretty quickly, so without any form of endorsement, I’ll link to the seller here too. (I’ve tried to save the auction page in Archive.org for future reference).
- However, since I have a 3D printer, these seem very printable. Anders was kind enough to post his 3D models for the parts of his ukulele. The design of the turn around is pretty simple. I published my own version on Printables.com. The model is little more than a 16mm diameter, 50mm long cylinder with a 5mm bore, some ridges for strings (spaced -17.75, -5.5, 5.5, and 17.75 from the center), and a flattened side to make it easier to print. These measurements came from Anders’ own work. I suspect the diameter, more, and ridge depths are immaterial, while the spacing is a little more important.
- The hardware for the turn arounds were a lot harder to track down. Daniel uses these super cool screws that go by an absolutely astonishing array of names. Chicago screws, Chicago bolts, sex screws, posts, binding posts, etc. Depending upon which one you search for, you’ll either find nothing, lumber, metal stakes, random screws/bolts, or something altogether very different. I’d found a truly dizzying array of options from McMaster-Carr, Home Depot, Lowe’s, Amazon, and a few other specialty sites. Fortunately, Daniel was kind enough to point me in the direction of these posts (with a #10-24 coarse thread size) and patiently explain he uses two of these with about 3/4″ of threaded rod between.
- There are some really nice looking black oxide posts on Amazon and elsewhere, but they tend to be metric, which then means drilling a metric hole, finding metric threaded rod… Because I like the look of the black oxide coated hardware, I was contemplating using some metric set screws in their place.
- I had considered using just one with a longer #10-24 machine screw10 on the other side – then I realized the screw side would be too narrow, creating a tilted turn around. Two posts it is. :) I don’t know the diameter of the post, otherwise I’d list that here. Another possibility is using post extensions.
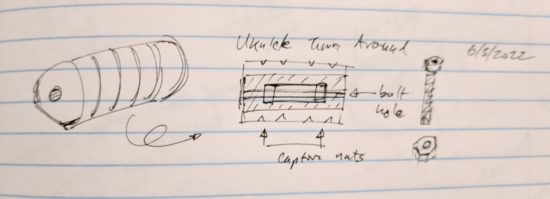
- Sometimes as I’m doing a deep dive on a project, I have an idea for an improvement or a way to do something in a different way from the original. It’s around this point imposter syndrome kicks in and I wonder “Is this actually a terrible idea that was already discarded by others?” I am sure the main point of having a post / threaded rod / post sandwich for the turn around is to ensure there’s a length of metal running through the turn around. It’s probably even more important if the turn around is made of plastic. Then again, what if there was a 3D printed turn around which had two spots for captive nuts and there was space on either side for two long machine screws / bolts? It would probably have most of the strength of a solid piece of metal running all the way through, far easier to source (and in black oxide hardware!), and fairly easy to assemble. Printing in plastic allows such cool options, such as embedded / captive nuts, why not leverage that ability here? A sketch:

Turn around sketch for 3D model, using captive nuts
-
Ordering
- I haven’t ordered all the parts, but it looks like the most likely route is for me to place an order with Home Depot and Amazon for the various parts. I’ll post links if/when I get the full shopping list together.
-
Tools
- Drill and drill bits for the tuners and turn around
- Hacksaw to cut out the rough shapes, possibly cut threaded rod if I was using that
- Coping saw to cut the interior area out nicely
- Nippers (left over from some tilework) to cut the cotter pins
- Files and sandpaper for taking the rough edges off the cotter pins and shaping the neck
-
Process
- Create template
- Transfer template
- Drill holes before cutting out the center, this way the wood in the center won’t splinter
- Cut rough shape of ukulele
- File, sand, and shape
- Glue cotter pins
- File, sand, and shape
- Add tuners, bridge, and turn around
I guess the next step is getting these ideas off paper11 and ordering some stuff!
DIY Travel Soprano Ukulele- Learning Curves and Ukuleles
- Building a Travel Ukulele: Getting Started
- Building a Travel Ukulele: Cutting Stuff
- Building a Travel Ukulele: Cutting, Filing, Shaping
- Building a Travel Ukulele: Filing, sanding, filing, sanding, filing…
- Building a Travel Ukulele: Sanding.
- Building a Travel Ukulele: Test Fitting
- Building a Travel Ukulele: Preparation, Marking and Cutting Frets
- Building a Travel Ukulele: Shaping Frets, Sanding
- Building a Travel Ukulele: Building a Drill
- Building a Travel Ukulele: No Turning Back
- Building a Travel Ukulele: Sanding, sanding, and finishing
- Building a Travel Ukulele: Finishing, sanding, painting, etc
- Building a Travel Ukulele: So Much Experimentation, Bridges, Printing, and Sanding
- Building a Travel Ukulele: Plancratineering
- Building a Travel Ukulele: Swapping Hardware, Fret Experiments
- Building a Travel Ukulele: Bridge, Stringing It Up, and a Sound Test!
- Building a Travel Ukulele: Improvements
- Building a Travel Ukulele: Back to Basics
- DIY Soprano Scale Travel Ukulele
- Repairing My DIY Travel Uke
- I guess that’s redundant [↩]
- He references his research for this figure, but doesn’t mention where it came from. Perhaps it’s in his book? I checked it out from the library, so I’ll let you know. [↩]
- I’m trying to find a good place to mention the Japanese word for the process of continuous improvement is “kaizen.” [↩]
- Another great distillation of these ideas is that 1% improvement every day for an entire year yields a 37.78 times improvement overall. [↩]
- Thus, these words! [↩]
- Thus, the open questions I’ll pose throughout [↩]
- I like this style [↩]
- A cautionary tale? [↩]
- If you choose to go that route, Daniel’s guides should be helpful. [↩]
- Machine screws being screws that don’t have a sharp tapered tip [↩]
- Or, the screen? [↩]
Adobe Javascript

I occasionally create PDF forms for work that would be a lot more useful with just a little bit of logic. Luckily, PDF’s can run javascript. To save me from having to continually search for this same information every few months, I’m copying and pasting a piece of an Adobe forum thread here:
// Obtain the value from the first field
var v1 = getField(“balance1”).value;
// Obtain the value from the second field
var v2 = getField(“amount2”).value;
// Set this field value equal to the sum
event.value = v1 + v2;
That should do it.
Photo courtesy of pvera.
A Little Bit of Javascript Goes a Long Way

How to Reverse Text String in LibreOffice or OpenOffice

After spending a bit of time trying to figure out how to reverse the text in a LibreOffice cell, I found some information from mikekaganski which solved the problem for me. I find it easier to learn such things with written information rather than a combination of written and video, so I’m reproducing the steps here.
Once LibreOffice is launched:
- Tools -> Macros -> Edit Macros
- Under “Module 1” copy and paste the code below
- Save and close this window
- Use the function “=(StrRev(A1))” to reverse the text of A1
Option VBASupport 1 Function StrRev(str As String) As String StrRev = StrReverse(Trim(str)) End Function
That’s it!
Photo courtesy of Tim Samoff
How to Fix Outlook “Get Add-Ins” Grayed Out Button
Work requires a particular Outlook Add-In, but Outlook wasn’t having it. A bunch of Googling and searching revealed this is because of some esoteric privacy setting that needs to be twiddled.1 Here’s how you fix that:
- File > Options > Trust Center > Trust Center Settings > Privacy Options > Privacy Settings2
- Check the box “Enable optional connected experiences” and “OK”3
- Restart Outlook and you should be able use the “Get Add-Ins” button now
Yay!
